Юрия Соломина похоронили на Троекуровском кладбище
Художественного руководителя Государственного академического Малого театра, народного артиста СССР Юрия Соломина похоронили в понедельник, 15 января, на Троекуровском кладбище Москвы.
На похоронах худрука Малого театра военный оркестр исполнил гимн Российской Федерации, а также «Балладу о солдате». При погребении Соломина были отданы воинские почести в виде трех оружейных залпов. Артиста похоронили рядом с супругой Ольгой, передает РИА Новости.
Народная артистка СССР, певица Алла Пугачева прислала венок на похороны артиста. Большой похоронный венок из белых роз был украшен белой лентой с надписью «Юрию Соломину от Аллы Пугачевой».
.vm-gallery { width: 100%; margin: 24px auto 40px; color: #170724; --carousel-button-bg: #fff; --carousel-button-shadow: 0 2px 1px -1px rgb(0 0 0 / 20%), 0 1px 1px 0 rgb(0 0 0 / 14%), 0 1px 3px 0 rgb(0 0 0 / 12%); --carousel-button-svg-width: 20px; --carousel-button-svg-height: 20px; --carousel-button-svg-stroke-width: 2.5; } .vm-gallery .carousel__slide { background-size: cover; width: 100%; padding: 0; color: #fff; font-size: 0; } .vm-gallery .carousel__slide > img { width: 100%; } .fancybox__main-panel { position: relative; display: grid; grid-template-columns: auto auto; flex: 0 0 auto; width: 100%; min-height: 0; margin: auto; } @media screen and (max-width: 767px) { .fancybox__main-panel { height: 100%; } } @media (min-aspect-ratio: 16/9) and (min-width: 768px) { .fancybox__main-panel { width: calc(100vh * 16 / 9); height: 100vh; } } @media (min-aspect-ratio: 16/9) and (min-width: 1280px) { .fancybox__main-panel { width: calc(100vh * 16 / 9); height: 100vh; } } @media (max-aspect-ratio: 16/9) and (min-width: 768px) { .fancybox__main-panel { width: 100vw; height: calc(100vw * 9 / 16); } } @media (max-aspect-ratio: 16/9) and (min-width: 1280px) { .fancybox__main-panel { width: 100vw; height: calc(100vw * 9 / 16); } } .fancybox__right-panel { width: 320px; padding: 2rem; background-color: #000000; color: #ffffff; overflow: auto; } @media screen and (min-width: 1280px) { .fancybox__right-panel { width: 400px; padding: 3rem 2rem; } } @media screen and (max-width: 767px) { .fancybox__right-panel { display: none; } } .hidden { display: none; } .fancybox__carousel { overflow: hidden; } .fancybox__slide { padding: 0; } .carousel__button.is-prev { left: 3%; } .carousel__button.is-next { right: 3%; } .carousel__button.is-prev, .carousel__button.is-next { background-color: #ffffff; color: rgb(23, 7, 36) } .carousel__button.is-prev > svg, .carousel__button.is-next > svg { width: 20px; height: 20px; } .full_screen { position: absolute; top: 10px; right: 10px; display: flex; align-items: center; padding: 6px; border-radius: 4px; background: rgba(13, 13, 13, 0.4); font-size: 12px; font-weight: 600; line-height: 15px; color: #fff; text-decoration: none; transition: all 0.3s ease 0s; } .full_screen > img { margin-left: 10px; } .vm-gallery .carousel__slide > .slide_info { position: absolute; bottom: 0; display: flex; flex-direction: row; align-items: center; width: 100%; padding: 24px; background: rgba(13, 13, 13, 0.4); font-size: 18px; font-weight: 500; color: #fff; } .vm-gallery .carousel__slide > .slide_info > .slide_caption { margin-left: 16px; } .fancybox__thumbs { display: none; } .fancybox__content { background-color: #000000 !important; } .fancybox__image { object-fit: contain !important; } .fancybox__toolbar { position: fixed !important; } @media screen and (max-width: 767px) { .fancybox__caption { position: absolute; bottom: 0; display: block; width: 100%; padding: 40px 20px 20px; background: linear-gradient(180deg, transparent, rgba(0, 0, 0, 0.6) 36%, rgba(0, 0, 0, 0.8) 100%); z-index: 20; } } .fancybox__backdrop { background: var(--fancybox-bg, rgba(0, 0, 0, 1)); } .vm-gallery { width: 100%; margin: 24px auto 40px; color: #170724; --carousel-button-bg: #fff; --carousel-button-shadow: 0 2px 1px -1px rgb(0 0 0 / 20%), 0 1px 1px 0 rgb(0 0 0 / 14%), 0 1px 3px 0 rgb(0 0 0 / 12%); --carousel-button-svg-width: 20px; --carousel-button-svg-height: 20px; --carousel-button-svg-stroke-width: 2.5; } .vm-gallery .carousel__slide { background-size: cover; width: 100%; padding: 0; color: #fff; font-size: 0; } .vm-gallery .carousel__slide > img { width: 100%; } .fancybox__main-panel { position: relative; display: grid; grid-template-columns: auto auto; flex: 0 0 auto; width: 100%; min-height: 0; margin: auto; } @media screen and (max-width: 767px) { .fancybox__main-panel { height: 100%; } } @media (min-aspect-ratio: 16/9) and (min-width: 768px) { .fancybox__main-panel { width: calc(100vh * 16 / 9); height: 100vh; } } @media (min-aspect-ratio: 16/9) and (min-width: 1280px) { .fancybox__main-panel { width: calc(100vh * 16 / 9); height: 100vh; } } @media (max-aspect-ratio: 16/9) and (min-width: 768px) { .fancybox__main-panel { width: 100vw; height: calc(100vw * 9 / 16); } } @media (max-aspect-ratio: 16/9) and (min-width: 1280px) { .fancybox__main-panel { width: 100vw; height: calc(100vw * 9 / 16); } } .fancybox__right-panel { width: 320px; padding: 2rem; background-color: #ffffff; color: #222222; overflow: auto; } @media screen and (min-width: 1280px) { .fancybox__right-panel { width: 400px; padding: 3rem 2rem; } } @media screen and (max-width: 767px) { .fancybox__right-panel { display: none; } } .hidden { display: none; } .fancybox__carousel { overflow: hidden; } .fancybox__slide { padding: 0; } .carousel__button.is-prev { left: 3%; } .carousel__button.is-next { right: 3%; } .carousel__button.is-prev, .carousel__button.is-next { background-color: #ffffff; color: rgb(23, 7, 36) } .carousel__button.is-prev > svg, .carousel__button.is-next > svg { width: 20px; height: 20px; } .full_screen { position: absolute; top: 10px; right: 10px; display: flex; align-items: center; padding: 6px; border-radius: 4px; background: rgba(13, 13, 13, 0.4); font-size: 12px; font-weight: 600; line-height: 15px; color: #fff; text-decoration: none; transition: all 0.3s ease 0s; } .full_screen > img { margin-left: 10px; } .vm-gallery .carousel__slide > .slide_info { position: absolute; bottom: 0; display: flex; flex-direction: row; align-items: center; width: 100%; padding: 24px; background: rgba(13, 13, 13, 0.4); font-size: 18px; font-weight: 500; color: #fff; } .vm-gallery .carousel__slide > .slide_info > .slide_caption { margin-left: 16px; } .fancybox__thumbs { display: none; } .fancybox__caption { padding: 40px 20px 20px; } .fancybox__content { background-color: #000000 !important; } .fancybox__image { object-fit: contain !important; } .fancybox__toolbar { position: fixed !important; } @media screen and (max-width: 767px) { .fancybox__caption { position: absolute; bottom: 0; display: block; width: 100%; padding: 40px 20px 20px; background: linear-gradient(180deg, transparent, rgba(0, 0, 0, 0.6) 36%, rgba(0, 0, 0, 0.8) 100%); z-index: 20; } } .fancybox__backdrop { background: var(--fancybox-bg, rgba(0, 0, 0, 1)); } .fancybox__container { position: fixed; top: 0; left: 0; bottom: 0; right: 0; direction: ltr; margin: 0; padding: env(safe-area-inset-top, 0px) env(safe-area-inset-right, 0px) env(safe-area-inset-bottom, 0px) env(safe-area-inset-left, 0px); box-sizing: border-box; display: flex; flex-direction: column; color: var(--fancybox-color, #fff); -webkit-tap-highlight-color: rgba(0,0,0,0); overflow: hidden; z-index: 1050; outline: none; transform-origin: top left; --f-button-width: 48px; --f-button-height: 48px; --f-button-svg-width: 24px; --f-button-svg-height: 24px; --f-button-svg-stroke-width: 2.5; --f-button-svg-filter: drop-shadow(1px 1px 1px rgba(0, 0, 0, 0.4)) } @media all and (min-width: 1024px) { .fancybox__container { --f-button-width:48px; --f-button-height: 48px; --f-button-svg-width: 27px; --f-button-svg-height: 27px } } .f-button { width: var(--f-button-width, 48px); height: var(--f-button-height, 48px); padding: 0; border: 0; display: flex; justify-content: center; align-items: center; pointer-events: all; cursor: pointer; color: var(--f-button-color, currentColor); background: var(--f-button-bg, transparent); border-radius: 50%; box-shadow: var(--f-button-shadow, none); transition: opacity .15s ease } .f-button.is-prev, .f-button.is-next { position: absolute; top: 50%; transform: translateY(-50%) } .f-button.is-prev { left: 10px !important; } @media screen and (min-width: 1024px) { .f-button.is-prev { left: 40px !important; } } .f-button.is-next { right: 10px !important; } @media screen and (min-width: 1024px) { .f-button.is-next { right: 40px !important; } } .f-button[disabled] { cursor: default; opacity: .3 } .f-button svg { width: var(--f-button-svg-width, 50%); height: var(--f-button-svg-height, 50%); fill: none; stroke: currentColor; stroke-width: var(--f-button-svg-stroke-width, 1.5); stroke-linejoin: bevel; stroke-linecap: round; filter: var(--f-button-svg-filter, none); pointer-events: none } 1/11
2019 год / Фото: РИА Новости
На весь экран
1/11
2019 год / Фото: РИА Новости
На весь экран 2/11
В спектале «Ревизор», 1967 год / Фото: РИА Новости
На весь экран
2/11
В спектале «Ревизор», 1967 год / Фото: РИА Новости
На весь экран 3/11
1974 год / Фото: РИА Новости
На весь экран
3/11
1974 год / Фото: РИА Новости
На весь экран 4/11
1991 год / Фото: РИА Новости
На весь экран
4/11
1991 год / Фото: РИА Новости
На весь экран 5/11
С Ириной Муравьевой, 2006 год / Фото: РИА Новости
На весь экран
5/11
С Ириной Муравьевой, 2006 год / Фото: РИА Новости
На весь экран 6/11
Юрий Соломин и Ольга Жевакина в спектакле «Горе от ума», 2013 год / Фото: РИА Новости
На весь экран
6/11
Юрий Соломин и Ольга Жевакина в спектакле «Горе от ума», 2013 год / Фото: РИА Новости
На весь экран 7/11
2016 год / Фото: РИА Новости
На весь экран
7/11
2016 год / Фото: РИА Новости
На весь экран 8/11
2023 год / Фото: РИА Новости
На весь экран
8/11
2023 год / Фото: РИА Новости
На весь экран 9/11
Спектакль «Униженные и оскорбленные», 1976 год / Валентин Соболев / Фотохроника ТАСС
На весь экран
9/11
Спектакль «Униженные и оскорбленные», 1976 год / Валентин Соболев / Фотохроника ТАСС
На весь экран 10/11
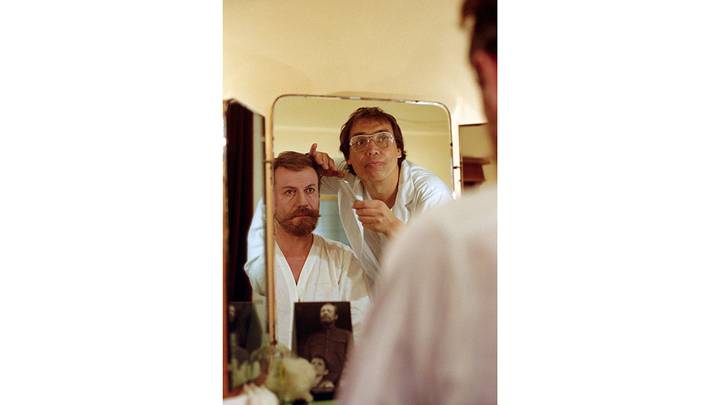
В гримерной комнате, 1990 год / Анатолий Морковкин/Фотохроника ТАСС
На весь экран
10/11
В гримерной комнате, 1990 год / Анатолий Морковкин/Фотохроника ТАСС
На весь экран 11/11
В роли Царя Федора Иоановича, 1984 год / Фото: ИТАР-ТАСС
.fancybox__toolbar {
background: linear-gradient(to top, hsla(0deg, 0%, 0%, 0) 0%, hsla(0deg, 0%, 0%, 0.006) 8.1%, hsla(0deg, 0%, 0%, 0.021) 15.5%, hsla(0deg, 0%, 0%, 0.046) 22.5%, hsla(0deg, 0%, 0%, 0.077) 29%, hsla(0deg, 0%, 0%, 0.114) 35.3%, hsla(0deg, 0%, 0%, 0.155) 41.2%, hsla(0deg, 0%, 0%, 0.198) 47.1%, hsla(0deg, 0%, 0%, 0.242) 52.9%, hsla(0deg, 0%, 0%, 0.285) 58.8%, hsla(0deg, 0%, 0%, 0.326) 64.7%, hsla(0deg, 0%, 0%, 0.363) 71%, hsla(0deg, 0%, 0%, 0.394) 77.5%, hsla(0deg, 0%, 0%, 0.419) 84.5%, hsla(0deg, 0%, 0%, 0.434) 91.9%, hsla(0deg, 0%, 0%, 0.44) 100%); } .fancybox__toolbar .f-button {
background: transparent; } .fancybox__toolbar .f-button > svg {
color: #ffffff;
stroke-width: 2; } .fancybox__toolbar .f-button:hover {
background: transparent; } .vmslider{
max-width: 720px;
width: 100%; } .vmroot.article .article-view .vmslider .full_screen {
display: flex;
align-items: center;
font-size: 12px;
font-weight: 600;
line-height: 15px;
color: #ffffff;
text-decoration: none; } .vmslider .full_screen > img {
margin-left: 10px; }
11/11
В роли Царя Федора Иоановича, 1984 год / Фото: ИТАР-ТАСС
.fancybox__toolbar {
background: linear-gradient(to top, hsla(0deg, 0%, 0%, 0) 0%, hsla(0deg, 0%, 0%, 0.006) 8.1%, hsla(0deg, 0%, 0%, 0.021) 15.5%, hsla(0deg, 0%, 0%, 0.046) 22.5%, hsla(0deg, 0%, 0%, 0.077) 29%, hsla(0deg, 0%, 0%, 0.114) 35.3%, hsla(0deg, 0%, 0%, 0.155) 41.2%, hsla(0deg, 0%, 0%, 0.198) 47.1%, hsla(0deg, 0%, 0%, 0.242) 52.9%, hsla(0deg, 0%, 0%, 0.285) 58.8%, hsla(0deg, 0%, 0%, 0.326) 64.7%, hsla(0deg, 0%, 0%, 0.363) 71%, hsla(0deg, 0%, 0%, 0.394) 77.5%, hsla(0deg, 0%, 0%, 0.419) 84.5%, hsla(0deg, 0%, 0%, 0.434) 91.9%, hsla(0deg, 0%, 0%, 0.44) 100%); } .fancybox__toolbar .f-button {
background: transparent; } .fancybox__toolbar .f-button > svg {
color: #ffffff;
stroke-width: 2; } .fancybox__toolbar .f-button:hover {
background: transparent; } .vmslider{
max-width: 720px;
width: 100%; } .vmroot.article .article-view .vmslider .full_screen {
display: flex;
align-items: center;
font-size: 12px;
font-weight: 600;
line-height: 15px;
color: #ffffff;
text-decoration: none; } .vmslider .full_screen > img {
margin-left: 10px; }Ранее в Малом театре завершилось прощание с народным артистом СССР Юрием Соломиным. Церемония состоялась на исторической сцене театра. Более сотни человек пришли проститься с артистом - друзья, коллеги, ученики и поклонники.
Юрий Соломин скончался в возрасте 88 лет после перенесенного ишемического инсульта. Только накануне этого он был выписан из больницы. Причиной смерти худрука Малого театра назван ряд осложнений после перенесенной болезни.
«Вечерняя Москва» собрала самые яркие моменты из жизни легендарного режиссера.
- Комментарии
- Комментарии Вконтакте